عندما ينتقل المستخدم إلى موقع إلكتروني، عادةً ما يبدأ عادةً في البحث، وإذا كنت قد أثرت اهتمامه حقًا، فقد يقوم بالتمرير لأسفل الصفحة الرئيسية مباشرةً. بالنسبة للكثيرين، عادة ما تكون هذه نهاية مسدودة. فإما أن يغادر المستخدم الموقع الإلكتروني أو يقوم بالتمرير احتياطيًا للانتقال إلى صفحة أخرى إذا كنت قد لفتت انتباهه بشيء ما على طول الطريق. ولكن ماذا لو كان تذييلك يمكن أن يكون بداية رحلة جديدة تمامًا لمستخدميك؟ إذا كنت تستخدم أفضل ممارسات تصميم تذييل الصفحة الويب هذه، فيمكن أن تكون كذلك!
لقد مر تصميم تذييل الصفحة في الموقع الإلكتروني بمراحل مختلفة على مدار عمره: من تذييلات السطر الواحد، إلى تذييلات خريطة الموقع البسيطة، إلى التذييلات الضخمة التي تحتوي على الكثير من المعلومات والعناصر التفاعلية. نشأت كل مرحلة من هذه المراحل لحل مشكلة معينة، ولكن أي من هذه المراحل هي الأفضل في نهاية المطاف لعملك؟
اسأل أي مصمم ويب وسيخبرك أن إضافة تذييل للتصميم يأتي كطبيعة ثانية. لا أحد يتساءل حقًا عما إذا كانت هناك حاجة إلى تذييل الصفحة أو كيفية تحسينه للحصول على أفضل النتائج. على الرغم من أن التذييلات تبدو أمراً مفروغاً منه، إلا أنها على الأرجح أكثر الأقسام إهمالاً عندما يتعلق الأمر بتصميم الموقع الإلكتروني، وهو ما يعد إهداراً كبيراً عندما تكتشف أن التذييلات المصممة بشكل جيد لديها القدرة على زيادة تحويلات المبيعات والإيرادات!
إنشاء استخدامات للتذييل الخاص بك
هل تحتاج حتى إلى تذييل؟ إذا كانت الإجابة “نعم بالطبع!”، فعليك التفكير في الأسباب الكامنة وراء إجابتك. هل يحتوي موقع الويب الخاص بك على بنية تصفح معقدة تتطلب تذييلاً لإبراز الروابط المهمة؟ هل تحتاج إلى إبراز أقسام محددة على موقعك الإلكتروني؟ هل تريد إضافة دعوة قوية لاتخاذ إجراء لتعزيز التحويلات؟ أو ربما تريد إبراز حساباتك على وسائل التواصل الاجتماعي وتفاصيل الاتصال بك؟ تحتاج دائمًا إلى التفكير في سبب حاجتك إلى التذييل لتتمكن من تحديد أفضل تصميمات التذييل لحالتك الخاصة.
ضع في اعتبارك أن بعض تصميمات مواقع الويب تستبعد التذييلات تلقائيًا، مثل Facebook و Quora على سبيل المثال التي تتميز بتمرير لا نهاية له.
مكونات تصميم تذييل الموقع الإلكتروني
يتيح التذييل الناجح للمستخدمين إنجاز مهمة أو هدف (العثور على معلومات أو الاشتراك على سبيل المثال). يجب على أي نشاط تجاري أن يفهم مستخدميه وسلوكياتهم حتى يتمكن من تحديد الاستخدام الأمثل لتذييل موقعه الإلكتروني.
تأتي التذييلات بجميع الأشكال والأحجام ويمكن أن تتضمن جميع أنواع المكونات، من بينها
لقد شاركنا هنا ١٢ مكونًا من مكونات تصميم تذييل موقع الويب، ولكن قد تجد أفكار التذييل ديناميكية إلى حد كبير. يمكن أن تجدنا نغيرها في المستقبل غير البعيد، لذا قم بزيارتنا كثيرًا!
كيفية تحقيق أفضل تصميم لتذييل الموقع الإلكتروني
سهولة الاستخدام هي كل ما يتعلق بالانغماس في السلوك البشري. وعلى الرغم من أن التوصيات التالية ستقربك بشكل عام من أفضل ممارسات تصميم تذييل الموقع الإلكتروني، فإن أفضل طريقة للتأكد من أن ما تصممه يتماشى مع احتياجات المستخدمين لديك هو إجراء بحث عن المستخدمين، والذي لا غنى لمؤسستك عن قيمته. ضع ذلك في اعتبارك بينما تأخذ النقاط التالية في الاعتبار أثناء سعيك للحصول على أفضل تصميم لتذييل الموقع الإلكتروني.
استهدف البساطة


“Make it simple, but significant.”
Don Draper
الناس سيئون في معالجة الكثير من المعلومات، وإذا كان تصميم تذييلك معقداً فسيتشتت انتباه الناس.
البساطة هي أحد أهم المبادئ في التصميم وسهولة الاستخدام. يتعلق الأمر بإزالة العناصر غير الضرورية من تصميمك، مما يتيح للمستخدمين الحصول على وجهة نظرك بسهولة.

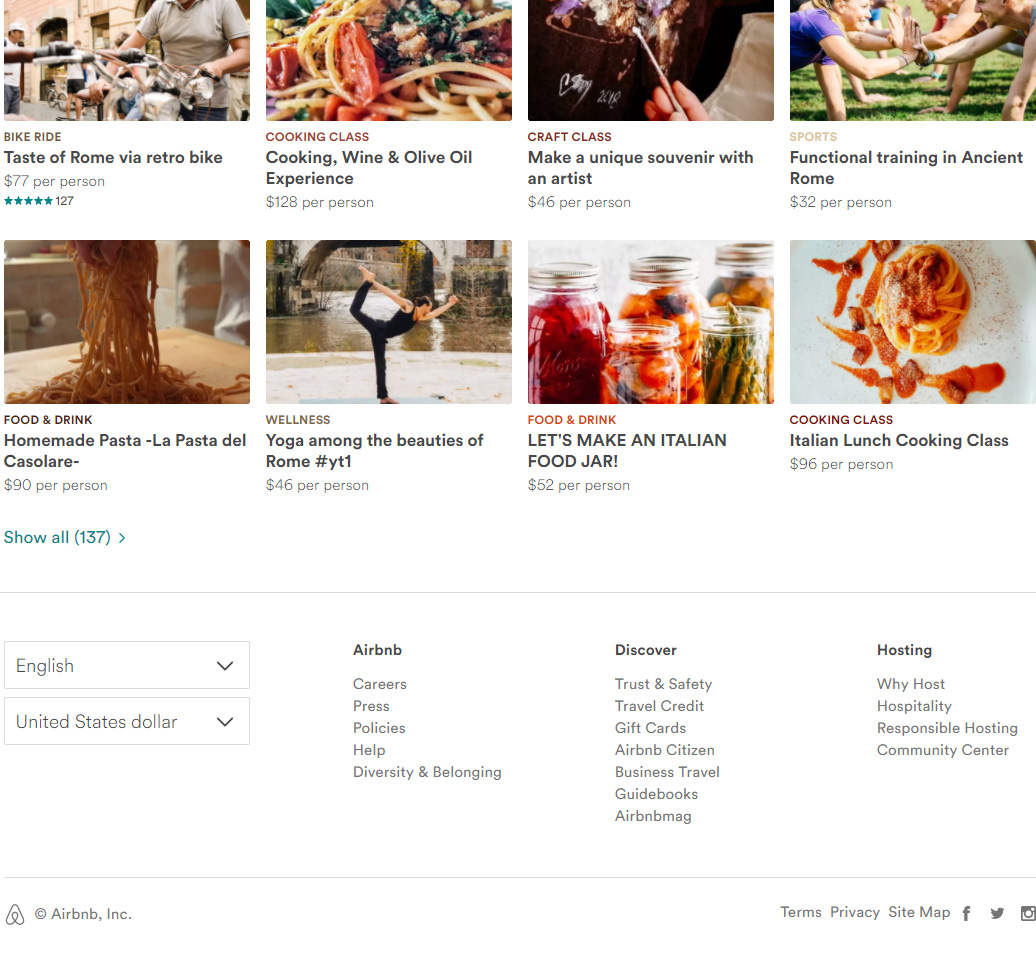
يوضح موقع Airbnb الإلكتروني مبدأ البساطة بشكل جيد
- يستخدمون خطاً واحداً بدرجتين من اللون الرمادي
- الروابط مصنفة في شكل 3 أقسام يمكن مسحها ضوئياً بشكل قابل للمسح الضوئي
- تتوفر قائمتان منسدلتان واضحتان لتغيير الإعدادات
- ثلاثة أيقونات بسيطة لوسائل التواصل الاجتماعي
كل شيء واضح وفي مكانه المتوقع مع طباعة بسيطة، وتنظيم أنيق، وظلال رمادية محايدة مريحة للعينين
كن جريئاً… استخدام التباين
يساعد التباين على إبراز جسم ما من خلال جعله مميزاً بصرياً عن الأجسام الأخرى في الخلفية.
نظرًا لأن التذييل هو آخر شيء يظهر على موقعك الإلكتروني، فسيتم تجاهله إذا كان غير جذاب بصريًا أو إذا كان يمتزج كثيرًا في الخلفية. سيساعدك الاستخدام الجيد لمبدأ التباين بشكل كبير في جذب انتباه المستخدم وتوجيه أنظاره إلى المعلومات المهمة أو عبارات الحث على اتخاذ إجراء
لا يقتصر التباين على الألوان، بل يمكن تحقيقه باستخدام عناصر نمط أخرى مثل الأحجام والأشكال وأنماط الطباعة

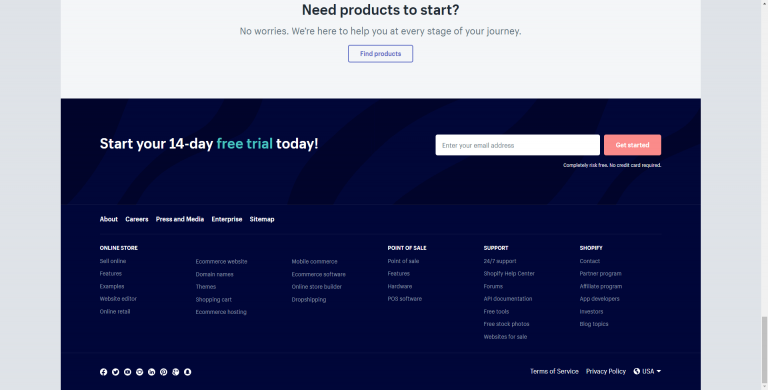
يستخدم Shopify التباين بذكاء في تصميم تذييل الموقع الإلكتروني
- يستحوذ اللون الأزرق الداكن على انتباهك
- يتباين زر CTA الأحمر بشكل رائع مع الخلفية الزرقاء، مما يلفت الانتباه
- التسلسل الهرمي لأحجام الخطوط والجرأة للتمييز بين عناصر التنقل الخمسة الرئيسية
استخدام المساحة البيضاء بفعالية
فكر في تصميم صفحة الويب الخاصة بـ Google. كلها تقريباً مساحة بيضاء خالية من المشتتات؛ فقط الشعار، وحقل البحث، وزر البحث
تعمل المساحة البيضاء على تحسين إمكانية قراءة النص، وتخلق توازنًا في تصميمك، وتبسط تصميمك، وتساعدك على إبراز المعلومات المهمة

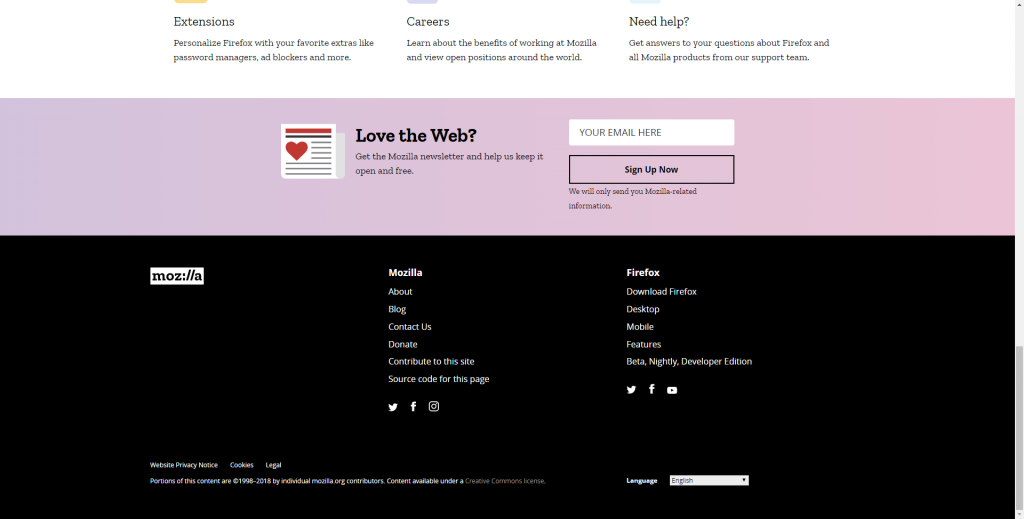
تستفيد تذييل موقع موزيلا بكفاءة من المساحة البيضاء التي تساعد المستخدمين على تحديد الفئات المختلفة بسرعة، مما يجعل التصميم بسيطًا للغاية ويمكن مسحه ضوئيًا بسهولة
تنظيم المعلومات بشكل جيد
في التصميم، يشير التقارب الشديد بين العناصر إلى وجود علاقة بينها
عند تصميم التذييل، يصبح هذا مفهومًا مهمًا جدًا في التصميم لأنه في كثير من الحالات يكون عبارة عن مجموعة من الروابط والأيقونات والفئات التي تحتاج إلى فصلها وتصنيفها بصريًا
تجميع العناصر ذات الصلة يجعل من السهل على المستخدمين التعرف بصريًا على التصنيف ويساعد في توجيههم إلى المعلومات التي يبحثون عنها

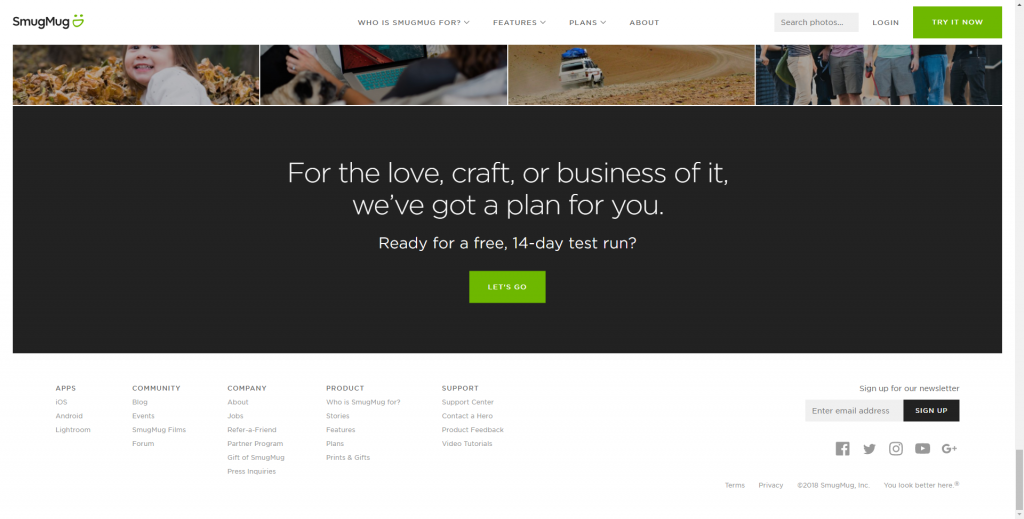
ينظم Smugmug روابط التذييل وعناصره باستخدام مفهوم القرب. يمكنك أن ترى أن لديهم 5 فئات رئيسية مع روابط ذات صلة أسفل كل منها. كما أنها تستخدم أيضًا مساحة لفصل هذه الفئات عن أيقونات الاشتراك في الرسائل الإخبارية ووسائل التواصل الاجتماعي
لقد وصلت إلى تذييل هذه المقالة
في النهاية، فإن أفضل تصميم لتذييل الموقع الإلكتروني هو ما يناسب عملك ويحقق نتائج موقعك الإلكتروني. كيفما اخترت تصميم التذييل الخاص بك، ضع دائمًا هذه النقاط الثلاث في الاعتبار
- اجعلها ذات صلة بالمعلومات التي تعرضها
- اجعلها جذابة بصريًا، مما يسمح بلفت الانتباه إلى المعلومات المهمة
- اجعل الأمر بسيطاً لتجنب التجربة المرهقة
ما رأيك في أفضل تصميم لتذييل الموقع الإلكتروني؟ هل لديك أمثلة لمواقع الويب ذات التذييلات الرائعة؟ شاركها معنا على مواقع التواصل الاجتماعي
ومرر للأسفل قليلاً لترى كيف تعاملنا مع تذييل الصفحة