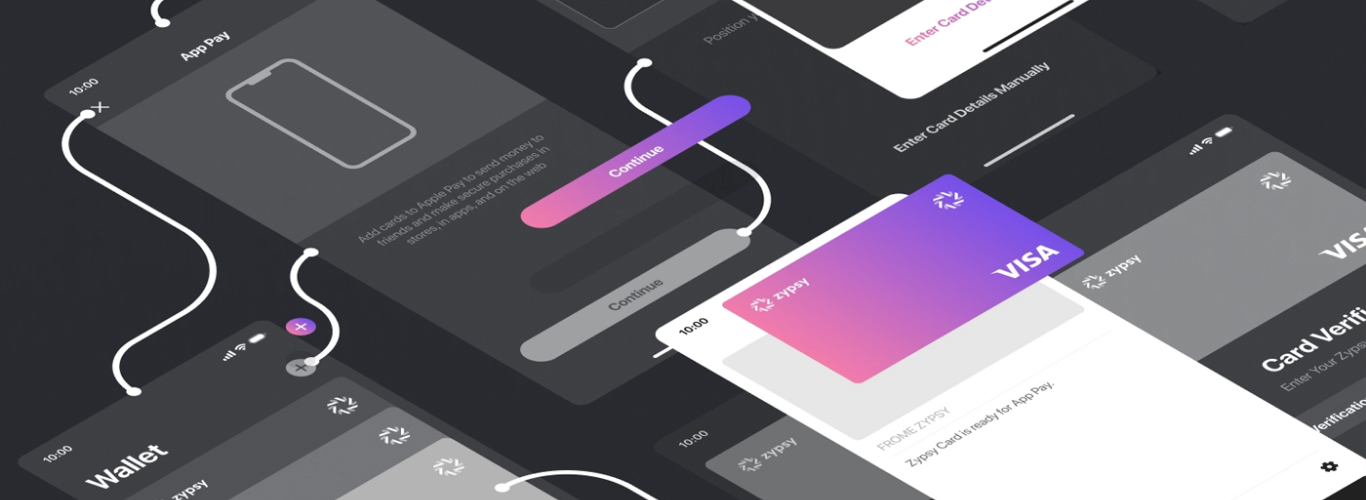
We’ve been using wireflows as a part of our design process at webkeyz for a while now. Wireflows are a combination of two popular deliverables: wireframes and flowcharts. Read on to get an idea of their power.
Wireframes are the most popular deliverable for UX design, used to document the layout for a website or an app. Alternatively, flowcharts are used to document complex workflows and user tasks. We were trying to find a way to better illustrate interactions within mobile or web apps that have a multiple interactions within pages. So, we decided to introduce wireflows to our process.
According to NNG, wireflows are defined as “a design-specification format that combines wireframe-style page layout designs with a simplified flowchart-like way of representing interactions”.
Why Wireflows Work Better for Us & For You
Wireflows have many benefits for the agency conducting them as well as for the project itself and its owners. These benefits could lead to clearer communication of the project specifications and requirements, which would ultimately decrease turnaround time and errors that could require costly fixes. This is one of the many ways that good UX design can increase any project’s profitability.
Wireflows help us think in terms of flows not screens. While using them, we don’t work screen by screen but rather with the full flow. For example, imagine a ticket reservation flow where the goal of the user is to reserve a ticket; we think of the full flow and try to identify the best way for our user to complete the action.

No Missing Scenarios
Wireflows ensure that no scenarios are missed, because the full flow is laid out in front of the UX designer. This makes it easier to visualize and cover all use cases.
Better Interactions
A wireflow’s main purpose is to document interactions: feedback, changes in layout, confirmations, or popups.
Better Communication
UX design is about the whole experience, not separate screens. Wireflows communicate designs more clearly to developers and visual designers.
When is it Better to Use Wireflows?

Wireflows are not the best tool to use in every project. In some cases, they could prove to be time-consuming and not as efficient as wireframes. They are useful in projects with complex interactions and a small number of unique pages, or website sections containing a lot of interactions. However, they are not as useful for static websites or apps where clicking or tapping a button or link will navigate to another static page. Since there will be minimal interactions to map, wireframes are better suited for these cases.
Wireflow Components
In order to create a successful wireflow you need to:
- Objective: Identify the goal of your flow e.g ‘buy a new laptop’ or ‘search for a recipe’. Your goal will be to design every screen and interaction needed for achieving this goal.
- Entry Page: Create an entry page where the user will begin the process in order to achieve their goal.
- Screens & Connections: Continue creating screens and the connections between them until you reach the screen where the goal is achieved.
- Alternative Paths: Go back and think of possible alternative paths or shortcuts for the user to achieve their goal (the final destination must always be the final screen), and start designing connections and screens for these paths.
- Scenarios & Cases: Think of scenarios that could happen during the journey (errors, disconnected internet, empty fields) and design what will happen in these cases.
Conclusion: Wireflows Are an Immensely Powerful Tool
Wireflows are a valuable asset in the UX design toolkit, offering a comprehensive approach to visualizing interactions and user journeys. By embracing wireflows, organizations can foster a user-centric design process, leading to greater user satisfaction, increased engagement, and greater market competitiveness. It also allows them to make informed design decisions that resonate with their users, while exceeding expectations and business goals.